
You’ve likely encountered two key terms in digital design: vector and raster graphics. While they might seem technical, understanding the difference between these two types of images can significantly impact your design projects. Whether you’re a graphic designer, a web developer, or simply someone interested in digital art, knowing when to use vector versus raster graphics is essential.
What Are Vector Graphics?
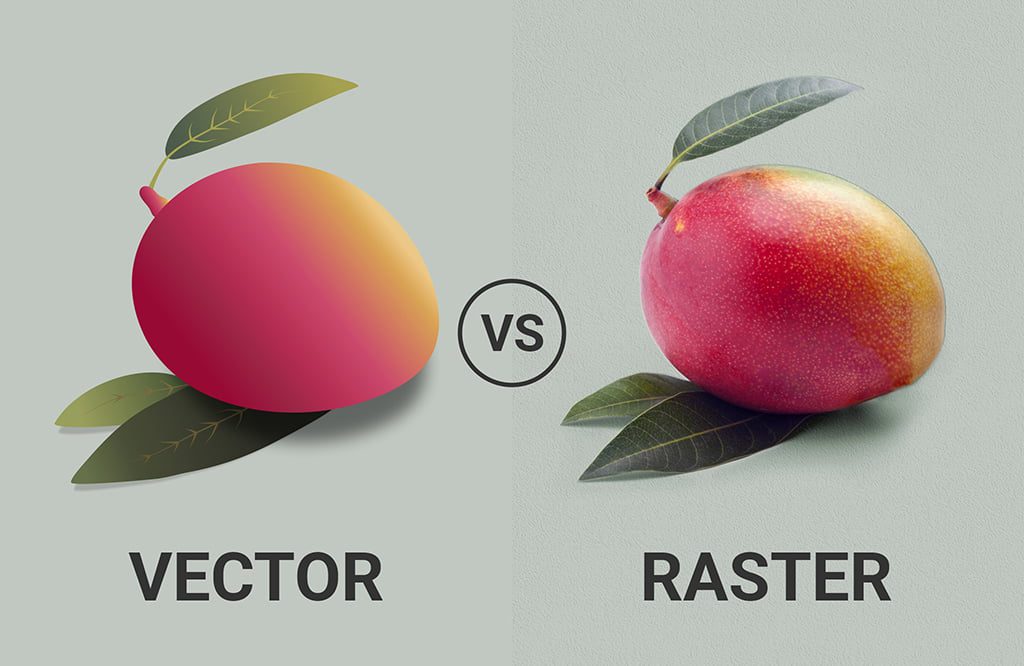
Vector graphics are the powerhouse of scalability and precision in digital design. Unlike raster images, which rely on a grid of pixels, vector graphics are composed of paths. These paths are defined by mathematical equations, allowing them to be resized infinitely without any loss of quality.
Imagine you’re designing a company logo. You need something that can look crisp and clear whether it’s on a tiny business card or a massive billboard. This is where vector graphics shine. Because they don’t depend on pixels, you can resize them as large or as small as needed, and they will always remain sharp and clear.
Key Characteristics of Vector Graphics:
Scalability Vector images can be resized to any dimension without losing quality, making them perfect for logos, icons, and other graphics that need to be versatile.
Precision Every line, curve, and shape is mathematically defined, allowing for precise adjustments and edits.
Smaller File Sizes Generally, vector files are smaller in size compared to their raster counterparts, as they store only mathematical data instead of pixel information.
Common Formats SVG, AI, EPS, and PDF are some of the most widely used vector formats.
What Are Raster Graphics?
Raster graphics, on the other hand, are the go-to choice for detailed and complex images, like photographs. They are made up of a grid of pixels, each with a specific color. When you zoom in or enlarge a raster image, you’ll notice that the image starts to lose clarity and become pixelated because it’s made of tiny dots.
Think of raster images like a mosaic, where each tile (or pixel) contributes to the overall picture. This pixel-based nature of raster images means that while they can offer incredible detail and color depth, they aren’t as flexible when it comes to resizing.
Key Characteristics of Raster Graphics:
Detail and Complexity: Raster images are perfect for capturing the fine details and subtle gradients of photographs or complex digital art.
Limited Scalability: Enlarging a raster image can lead to a loss of quality, resulting in a blurry or pixelated appearance.
Larger File Sizes: Raster images can be quite large, especially at higher resolutions, because each pixel is stored individually.
Common Formats: JPEG, PNG, GIF, BMP, and TIFF are popular raster formats.
Vector vs Raster: When to Use Each
The choice between vector and raster graphics depends largely on the nature of your project:
Use Vector Graphics When: You need an image that can be resized frequently without losing quality. This includes logos, icons, and other design elements that require versatility.
Use Raster Graphics When: You’re working with detailed images, such as photographs or complex artwork, where capturing fine details and color variations is crucial.
Final Thoughts
Understanding the difference between vector and raster graphics is crucial for anyone involved in digital design. Each type of graphic has its strengths and weaknesses, and knowing when to use one over the other can make a significant difference in the quality and effectiveness of your designs.
By choosing the right format for your needs, you can ensure that your images look their best, whether they’re on a small screen or a giant billboard. So, the next time you start a design project, ask yourself: Is this best suited for a vector or a raster image?